I think that this webpage looks very professional and I am hoping that this is something I can create similar to for 21TV. Although the features will be very different, this layout is similar to how I would like 21TV to look but not exactly the same.
I think that this webpage looks very professional and I am hoping that this is something I can create similar to for 21TV. Although the features will be very different, this layout is similar to how I would like 21TV to look but not exactly the same. Although there is already a template for the Shows link on the 21TV website, as I look at it more when editing, I feel as though some aspects of it can be changed to look more professional and appeal more to the target audience.
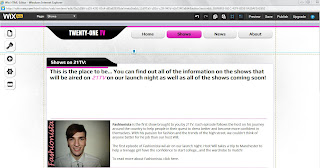
This is the shows page currently:
 As you can see, although the page is still in editing mode, I think there are major changes that can be made that enables the page to look as professional as the MTV page. I think that the main thing that is needed other than the addition of the images is some more stylish text that is bold and eye-catching. I think the majority of the text on that page other than the descriptions of the programmes has to be more stylish. I had some trouble with different styles of text on the Wix website, I am hoping that these are easily amendable, if they are not I will then think about creating the text on Photofiltre as I am using this program quite a lot throughout the project.
As you can see, although the page is still in editing mode, I think there are major changes that can be made that enables the page to look as professional as the MTV page. I think that the main thing that is needed other than the addition of the images is some more stylish text that is bold and eye-catching. I think the majority of the text on that page other than the descriptions of the programmes has to be more stylish. I had some trouble with different styles of text on the Wix website, I am hoping that these are easily amendable, if they are not I will then think about creating the text on Photofiltre as I am using this program quite a lot throughout the project.I have now taken the time to look at changing the font on Wix and as far as I can see, after looking a few times in different situations, I have only found a few font types and this really limits the range of font that I can use which is a very negative aspect.

The print screen shows the range of fonts available and rather than them being fonts, they are more so different types of headings and when creating my website, I will need more of a range of fonts and styles than is available on Wix. The text that Wix has availble is helpful for paragraphs and the introduction of paragraphs but for the more eye catching text, I will now be using Photofiltre to create the headings.
I have started replacing the text from the box at the top of the shows page with some bolder text that I have constructed on Photofiltre:
 This is the first example of text that I have constructed to replace the rather boring and not very eye-catching text that is available from Wix. This text is Times New Roman CE, I chose this because it was very bold and stood out, which is what I am trying to achieve with this text. I positioned the text closer together than is would originially be as I think that it gives it a more unique look. I added the eplisis as I thought they would enstill mystery in the audience and have them question why 21TV is the place to be. When creating this text, I thought that saying "21TV The place to be..." or "The place to be... 21TV" would be a good thing to have on the shows page as not only does it rhyme but it would be eye catching to the audience. I am going to place the text and the logo together on the Shows page as I think it will be best to see how things look on the actual webpage rather than as one image.
This is the first example of text that I have constructed to replace the rather boring and not very eye-catching text that is available from Wix. This text is Times New Roman CE, I chose this because it was very bold and stood out, which is what I am trying to achieve with this text. I positioned the text closer together than is would originially be as I think that it gives it a more unique look. I added the eplisis as I thought they would enstill mystery in the audience and have them question why 21TV is the place to be. When creating this text, I thought that saying "21TV The place to be..." or "The place to be... 21TV" would be a good thing to have on the shows page as not only does it rhyme but it would be eye catching to the audience. I am going to place the text and the logo together on the Shows page as I think it will be best to see how things look on the actual webpage rather than as one image.  This print screen shows the text placed on the shows page of the 21TV website. I think that the text looks better than the original font that I had placed on this page. I think that other text will be need to be added before I decide completely about the design but I think it looks very good. I am unsure yet as to whether the logo should be placed around the text or at some other aspect on the page. I think that more colour needs to be added to this particular box of text to make it more appealing to the target audience. I may also consider trying out different fonts to ensure that the webpage does not start to look dull or boring. I think that different fonts will brighten up the page a lot more than simply using the same fonts throughout, although I do not want the webpage to get too confusing by using too many fonts.
This print screen shows the text placed on the shows page of the 21TV website. I think that the text looks better than the original font that I had placed on this page. I think that other text will be need to be added before I decide completely about the design but I think it looks very good. I am unsure yet as to whether the logo should be placed around the text or at some other aspect on the page. I think that more colour needs to be added to this particular box of text to make it more appealing to the target audience. I may also consider trying out different fonts to ensure that the webpage does not start to look dull or boring. I think that different fonts will brighten up the page a lot more than simply using the same fonts throughout, although I do not want the webpage to get too confusing by using too many fonts. As I start to re-add the text that was in the box shown at the top of this page, I am deciding whether to word it slightly differently now that I am using different styles of text. I think that the best thing to do is to try different examples, which I shall now do below:
 This is the first style of text that I have decided to add to the box on the shows page. The text used here is named @BatangeChe on Photofiltre. I chose to create the text without capital letters as the text above is in block capitals and I thought that two sets of block capitals would be extremely over powering and perhaps connote aggression, which is not what I want the text to do. I would like the text to look interesting and exciting and I think that this text does just that. I will now need to place it in the box with the other text before making my decision.
This is the first style of text that I have decided to add to the box on the shows page. The text used here is named @BatangeChe on Photofiltre. I chose to create the text without capital letters as the text above is in block capitals and I thought that two sets of block capitals would be extremely over powering and perhaps connote aggression, which is not what I want the text to do. I would like the text to look interesting and exciting and I think that this text does just that. I will now need to place it in the box with the other text before making my decision. This print screen shows the text aboved added to the text box of the shows page. I think that the two fonts contrast well together and fit nicely into the box. I am happy with the style of both of the fonts and I do want to change either of them. I think the fact that there is a change in the colour of the text from black or pink is very good for the webpage as Eleanor and I have not really thought thus far- not every girl will be interested in everything being hot pink and purples, there are a verity of women in the UK that we are appealing to and the use of different colours is more likely to appeal to them rather than them being over faced with pink and disregarding 21TV purely for the use of colours.
This print screen shows the text aboved added to the text box of the shows page. I think that the two fonts contrast well together and fit nicely into the box. I am happy with the style of both of the fonts and I do want to change either of them. I think the fact that there is a change in the colour of the text from black or pink is very good for the webpage as Eleanor and I have not really thought thus far- not every girl will be interested in everything being hot pink and purples, there are a verity of women in the UK that we are appealing to and the use of different colours is more likely to appeal to them rather than them being over faced with pink and disregarding 21TV purely for the use of colours.
As the construction of this text box is going rather well, I will now continue to add more information to it on the right hand side. I had the idea of creating a small list, perhaps of bullet points on the right, to show the audience what is available not only on this webpage but regarding other linked pages of the 21TV website especially the shows that will be aired on 21TV.
First example of constructed text:
 This is one of the first edits that I began to create to be placed alongside the text in the print screen above. The text that I began to use is called @Dotum on Photofiltre. I really liked the look of the text when it was placed in the box on the left. I chose that particular colour of purple as I thought it went well with the background and the green/blue and black fonts.
This is one of the first edits that I began to create to be placed alongside the text in the print screen above. The text that I began to use is called @Dotum on Photofiltre. I really liked the look of the text when it was placed in the box on the left. I chose that particular colour of purple as I thought it went well with the background and the green/blue and black fonts.  However, as I began to place the text, as shown in the second image on the left, I decided that the text did not look as good as I had hoped. I feel as though the text does not have the professional look to it at for the purpose of the text, I do not think it is suitable. I think that the colour would work well with the other colours on the page but I will not be using the @Dotum font for this particular piece of writing as I do not think it is suitable. I am looking for a more professional text.
However, as I began to place the text, as shown in the second image on the left, I decided that the text did not look as good as I had hoped. I feel as though the text does not have the professional look to it at for the purpose of the text, I do not think it is suitable. I think that the colour would work well with the other colours on the page but I will not be using the @Dotum font for this particular piece of writing as I do not think it is suitable. I am looking for a more professional text.Second example of constructed text:
 I tried again to create the appropriate text to be placed in the box with the information above. This time I chose a font called @Meiryo UI on Photofiltre. I decided to continue using the shade of purple that I chose in the example above this, as stated above I think that it is a good combination to go with the black and blue/green text as well as matching the colours and style of the theme of the webpage. I like this text as I think it shows character with the style of the font. For example the shape of the 'r' is different from most texts that I have looked at and I think small details such as that make all the difference in creating a good piece of text. The only concern I have with the text that I have construced above is that the 's' of shows is placed slightly above the rest of the text, this was accidental. I will ask a member of the target audience whether they think this is an issue that needs to be changed before the website is published, as I want the website to look as professional as possible. Howevever, for now I am going to insert the text and continue with the process.
I tried again to create the appropriate text to be placed in the box with the information above. This time I chose a font called @Meiryo UI on Photofiltre. I decided to continue using the shade of purple that I chose in the example above this, as stated above I think that it is a good combination to go with the black and blue/green text as well as matching the colours and style of the theme of the webpage. I like this text as I think it shows character with the style of the font. For example the shape of the 'r' is different from most texts that I have looked at and I think small details such as that make all the difference in creating a good piece of text. The only concern I have with the text that I have construced above is that the 's' of shows is placed slightly above the rest of the text, this was accidental. I will ask a member of the target audience whether they think this is an issue that needs to be changed before the website is published, as I want the website to look as professional as possible. Howevever, for now I am going to insert the text and continue with the process. I constructed the text by entering one letter at a time, as typing out the whole word in the text box shown in the example above, created too much of a gap between each letter and I didn't not like the way that it looked on a document. (An example of this can be seen in the second print screen on the left.)
I constructed the text by entering one letter at a time, as typing out the whole word in the text box shown in the example above, created too much of a gap between each letter and I didn't not like the way that it looked on a document. (An example of this can be seen in the second print screen on the left.) UPDATE 26/02/2013- As I look again at the text that I created in purple, I am starting to think that the font is not very appealing and does not go well with the text already on the page. I think that the font that will look the best, is a text that is already used and I will now re-create the text using one of the two orginial fonts.